Image
Rendering image
In modern user interface designs, image is the most important element makes your application more user-friendly. In rich graphic user interface, runtime rendering performance will affect overall performance of system. SunFire has fast and flexible image rendering pipeline.
SunFire provide easy-to-use image accessor. All image formats will be used as an array of bytes. You can change a pixel, and apply effect to image easily.
Let's go to the benchmark for un-scaled image rendering (drawing with origin dimensions of image). Before benchmark, look at these test images:

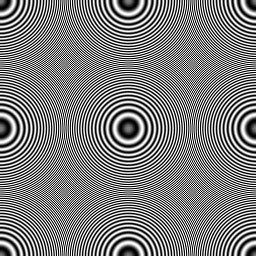
Figure 10:Testing image "Circle pattern" (256x256)

Figure 11:Testing image "Girl" (509x361)
Test function drawing test image 1,000 times and result is measured in millisecond (ms).
| Test case |
GDI+ (ms) |
SunFire (ms) |
Compare to GDI+ (ms) |
| Circle pattern |
1,038.71 |
276.39 |
276% |
| Girl |
3,120.58 |
794.69 |
293% |
| Girl ( have alpha channel) |
5,276.57 |
1,603.50 |
229% |
Table 3:Image rendering performance
As above table, SunFire draw faster than GDI+ in all case. SunFire draws un-scaled image at rate about 250Mpix/s.
Interpolators
Image interpolation occurs anytime you resize or remap your image from one pixel grid to another. The results of image resize or remap vary depending on which algorithm you using. To understand more about the way, you should read more the article of
Sean McHugh
There are many image interpolation algorithms. Each algorithm is optimized for one case of interpolation. Before choosing an interpolation algorithm, you need to determine:
- You need to scale up or scale down image.
- You need to keep the details of images or make it look smoothly.
- You need to emphasize edges in image
- Consider between performance and quality of result
- …
SunFire have implemented some common interpolate algorithms:
- Nearest neighbor: simple and fastest interpolate algorithm. It makes each pixel bigger.
- Bilinear: give smoother looking images.
- Bicubic: is standard method for almost image editing programs (such as Adobe Photoshop). It is the ideal combination of processing time and output quality. This will make your image blur.
- Lanczos: give a very similar to bicubic. It keep detail of image, and give a better result when scale up.
- Spline: another high quality interpolating algorithm.
Let’s look at the comparison results between these algorithms in the article of
K. Venator.
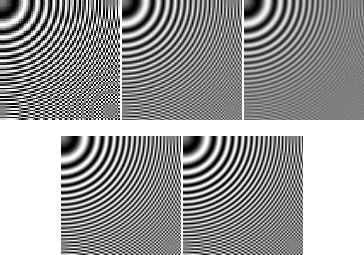
And view the following our comparison between these algorithm when scale up the circle pattern image (Figure 10) to 170% (result is top left 120x120px rectangle).

Figure 12:Scale up 170% for Nearest neighbour,Bilinear,Bicubic,Lanczos,Spline
Take a look at above result; you can see nearest neighbor give the worst result. Bilinear give acceptable result. Bicubic give the smoothest result, but image details have been lost, the result look blur. Lanczos and Spline give sharper result; they keep the detail of images.
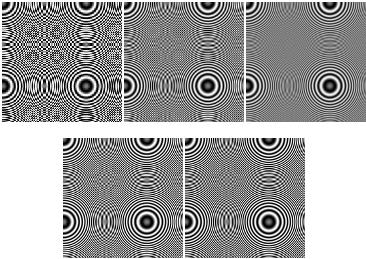
Continue to compare when scale down to 65% for these algorithm (result is top-left 120x120px rectangle).

Figure 12:Scale down 65% for Nearest neighbour,Bilinear,Bicubic,Lanczos,Spline
In this test, we see that Spline continue give us better result.
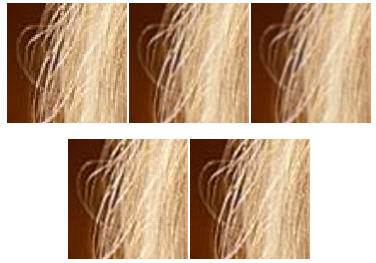
Circle pattern is special test case for interpolation. Let compare the image of girl (Figure 11). Similar to two above test, we have two set of result as following:

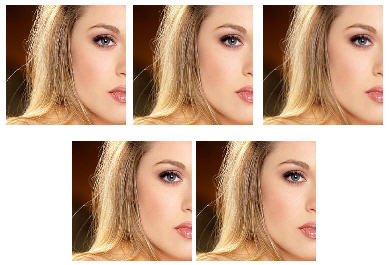
Figure 12:Scale up 170% for Nearest neighbour,Bilinear,Bicubic,Lanczos,Spline

Figure 12:Scale up 65% for Nearest neighbour,Bilinear,Bicubic,Lanczos,Spline
As above image, you can see that when scale down, Bicubic gives better result. Spline keeps too many details that it have many noise pixels. But when scale up, Spline gives better result
Performance
Let’s take a look to the benchmark between these algorithms and to algorithms of GDI+.
Test environment is same as other benchmark, and test function will draw circle pattern image 1000 times. Result is measured in millisecond (ms).
| Test case |
Down 30% |
To GDI NB |
Up 260% |
To GDI NB |
Down 30%, rotate 30o |
To GDI NB |
Up 260%, rotate 30o |
To GDI NB |
| GDI - Nearest Neighbour |
515 |
|
8,178 |
|
517 |
|
6,487 |
|
| GDI - Bilinear |
529 |
-3% |
9,854 |
-20% |
528 |
-2% |
7,198 |
-11% |
| GDI - Bicubic |
1,782 |
-246% |
102,184 |
-1,149% |
1,418 |
-174% |
73,091 |
-1,027% |
| GDI - High Quality Bicubic |
1,911 |
-271% |
17,244 |
-111% |
2,905 |
-461% |
89,168 |
-1,275% |
| SF - Nearest Neighbor |
27 |
1,773% |
1,836 |
345% |
64 |
697% |
2,534 |
156% |
| SF - Bilinear |
145 |
225% |
10,929 |
-34% |
159 |
-224% |
9,481 |
-46% |
| SF - Bicubic |
719 |
40% |
54,151 |
562% |
513 |
1% |
34,209 |
-427% |
| SF - Lanzcos |
840 |
-63% |
63,447 |
-676% |
656 |
-27% |
45,576 |
-603% |
| SF - Spline |
840 |
-63% |
63,231 |
-673% |
657 |
-27% |
45,303 |
-598% |
Table 4:Benchmark interpolators for drawing circle pattern
Notes: when rotate, image rotate at (0,0) so that a part of image is clipped when rendered.
Above table give us some conclusions:
- In all case, SunFire nearest neighbor always have better performance
- GDI+ bilinear have better performance than SunFire Bilinear in almost case.
- When scale up (without rotate), GDI+ High Quality Bicubic have best performance.
- SunFire’s Spline and Bicubic is faster than GDI+ Bicubic and GDI+ HQB in almost cases: scale down, scale down and rotate, scale up and rotate.