Gradient
SunFire's gradient
Gradient is the vital factor in modern graphic designs. In modern application, you can see gradient everywhere and it gives your UI a 3D feeling. Let’s see following examples:
- You can see in almost web 2.0 styles, gradient make your site look better and more impressive.
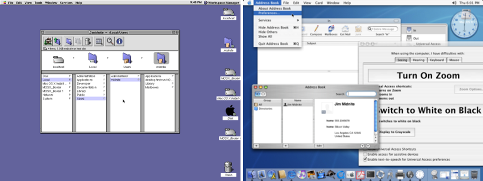
- You can compare between two versions of MacOS in following figures.

Figure 6: Compare MacOS X DP and Mac OS X 10.2 Jaguar
-
Windows Vista uses Aero theme:

Fingure 7:Vista button
SunFire implements many type of gradients and improve filling algorithm for better performance. Let’s view more details:
Repeat modes
SunFire has 3 gradient repeat modes:



Figures 8:Repeat modes: reflect,repeat and pad
Notice that, in mode “repeat”, SunFire support better anti-alias on the line between two sections (in GDI+ anti-aliased, this line still jagged). Besides, pad is new mode implemented recently.
Types of gradient
There are many types of gradients:
- Linear gradient
- Vertical
- Horizontal
- Backward diagonal
- Forward diagonal
- Radial gradient
- Basic radial gradient
- Focal radial gradient
- Ellipse gradient
- Focal ellipse gradient
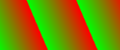
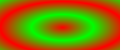
Following images are sample of these gradients:








Figures 9:Gradients (in order of above list)
Performance
Besides, new features and improvements, performance of rendering gradient is main aspect we focused on. We want to offer better frame rate for gradient rendering.
Let’s benchmark gradient filling between SunFire and GDI+. Test environment is same as previous benchmark. Test function will fill rectangle (width 1000px, height 800px) 1000 times. Result is measured in millisecond (ms).
| Test case |
GDI+ Aliased (ms) |
GDI+ Anti-Aliased (ms) |
SunFire (ms) |
Compare to GDI+ Aliased (ms) |
Compare to GDI+ Anti-Aliased (ms) |
| Linear - Vertical |
4,749.06 |
9,679.59 |
2,088.38 |
114% |
363% |
| Linear - Horizontal |
4,495.05 |
9,662.97 |
3,092.27 |
45% |
212% |
| Linear - Backward diagonal |
4,602.70 |
9,703.73 |
3,081.26 |
49% |
215% |
| Linear - Forward diagonal |
4,520.17 |
10,072.38 |
3,108.26 |
45% |
224% |
| Radial - normal |
|
|
22,532.97 |
|
|
| Radial - focal |
|
|
22,209.25 |
|
|
| Ellipse - normal |
|
|
22,401.49 |
|
|
| Ellipse - focal |
|
|
22,385.23 |
|
|
Table 2:Gradient performance
In linear gradients, SunFire is faster than GDI+ in all test cases. Let’s have a deeper look in result. You can see, SunFire render vertical linear gradient for 1000x800 rectangles in about 2ms (383Mpix/s), while render a solid rectangle with same size in 1.7ms (as benchmark in table 1). You shouldn’t hesitate to use gradient to make your UI look better.
In radial style, SunFire has been optimized these gradients for the best performance. It can render one 1000x800 rectangle in about 22ms (36Mpix/s). This means that in the best case, you can fill full screen at rate 30-40FPS.